There are times when you want to quickly test out a piece of form Javascript code in the Developer Tools console. Microsoft Dynamics CRM 2013 renders form content in frames and you have to prefix frames[0] or frames[1]
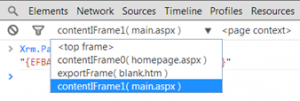
to “Xrm.” to get the code running. In Chrome you can choose the target frame that you want the code to run on. You can choose the main.aspx frame in the console, and run the CRM form Javascript snippets without any changes.

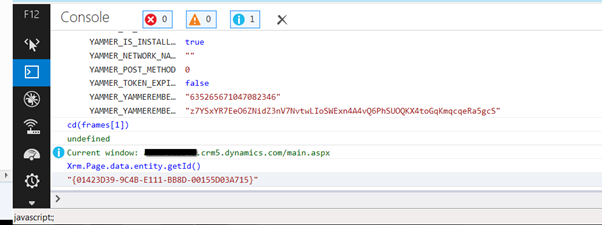
Developer Tools for Internet Explorer doesn’t offer this capability (yet). But you can always run the “cd” command against the correct frame with the main.aspx to avoid prefixing, e.g. cd(frames[1])

Using these approaches also have the added benefit of fully utilising the code completion capabilities of the developer tools.
Tipped to the jar by Raj Y “First truly independent tipster” RamanTipp Jarr’s double dip
Great tip to save time and a perfect technique to complement brand new Dynamics CRM DevTools from relentless Sonoma Partners. From the description:
Dynamics CRM DevTools is an extension to Google Chrome which provides a variety of tools to help optimize customizing and troubleshooting within Dynamics CRM. Currently all deployments of CRM 2013 and CRM 2011 UR 12+ are supported.
 of the
of the