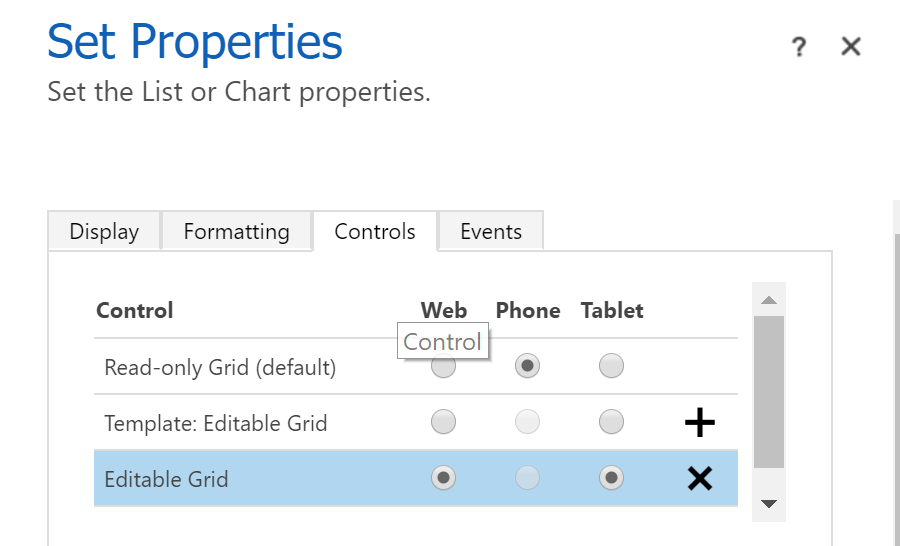
I enabled the editable grid control on a subgrid, but after publishing, I still see the read-only grid in the subgrid in classic UI. The grid is editable in unified interface. What’s up?
Gridless reader

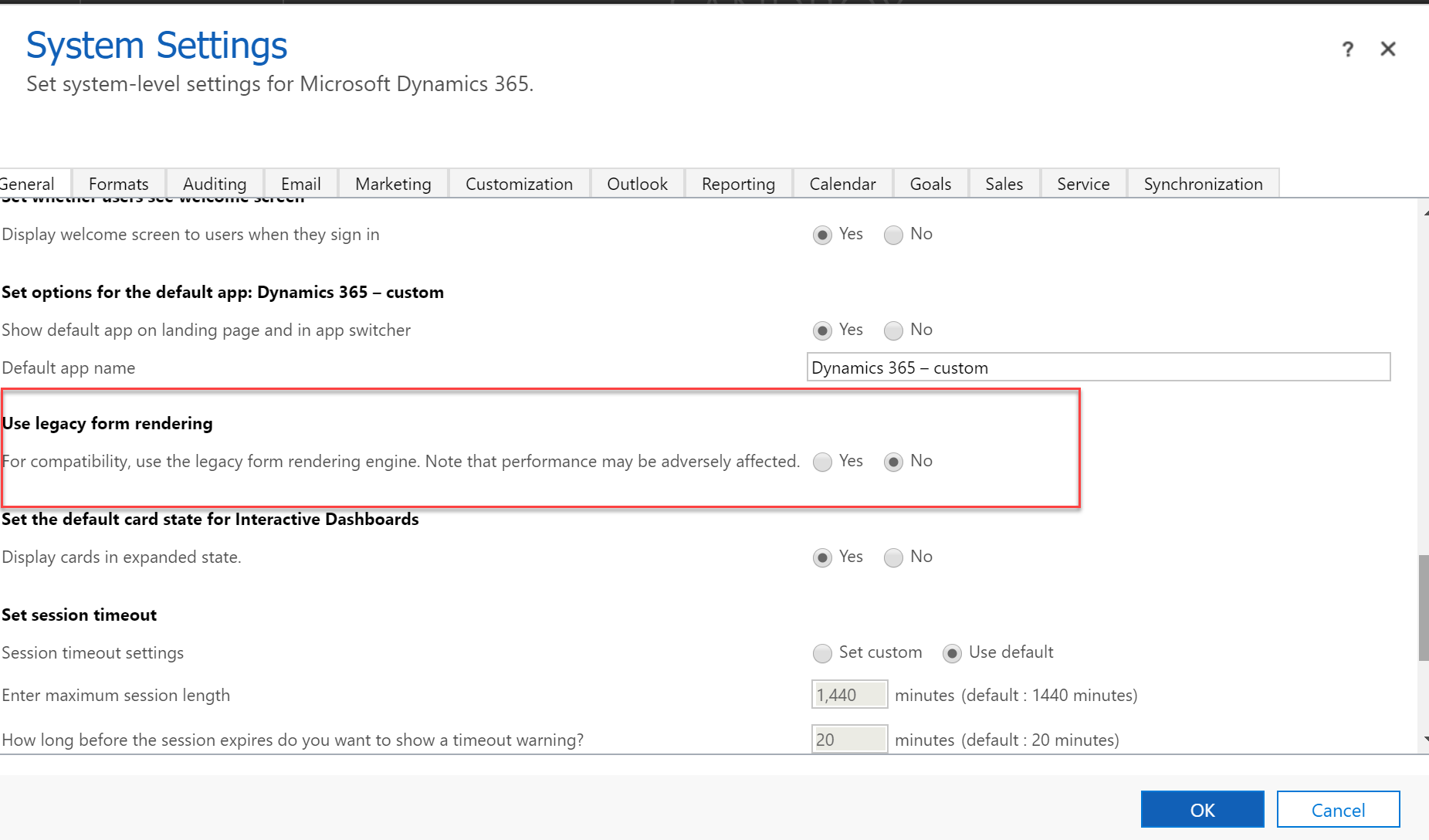
Chances are you have legacy form rendering enabled in your environment system settings. Disable legacy form rendering and your subgrid will be editable.

(Cover photo by Ricardo Gomez Angel on Unsplash)
 of the
of the