Today’s tip comes from Eric Regnier. You can send your tips to jar@crmtipoftheday.com.
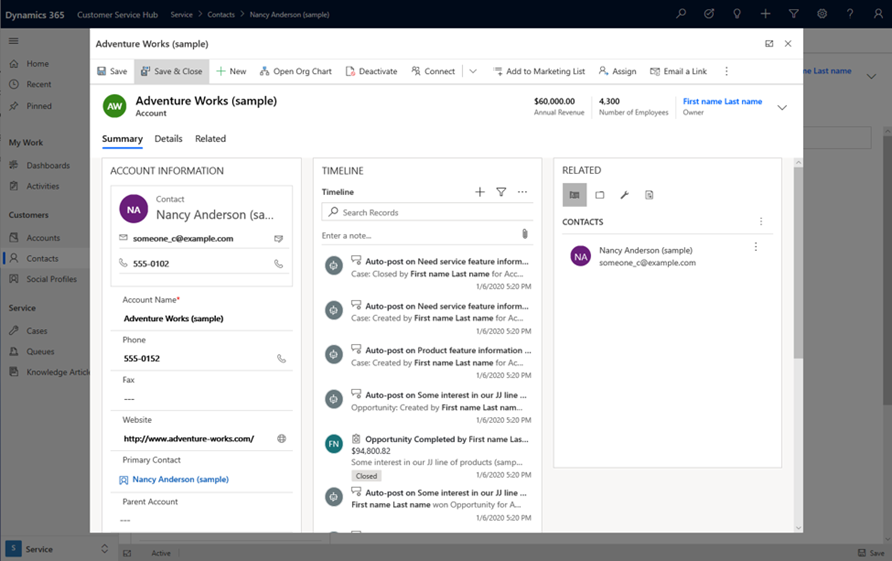
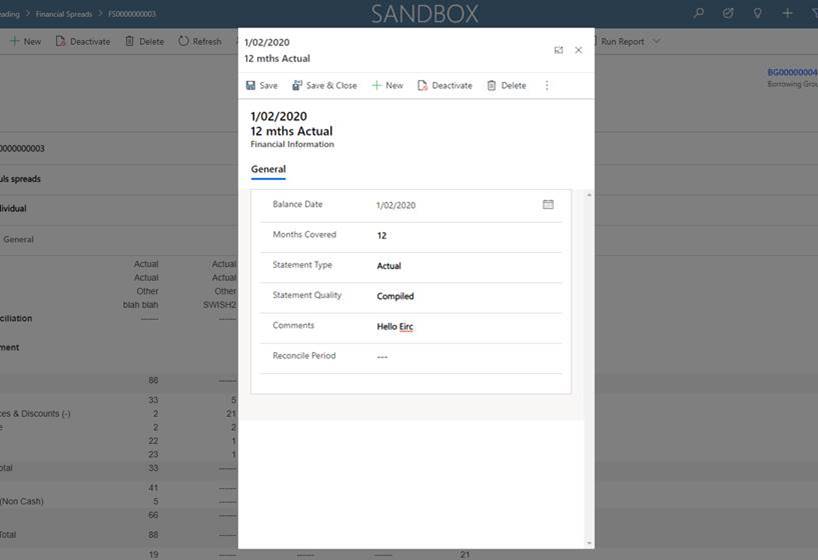
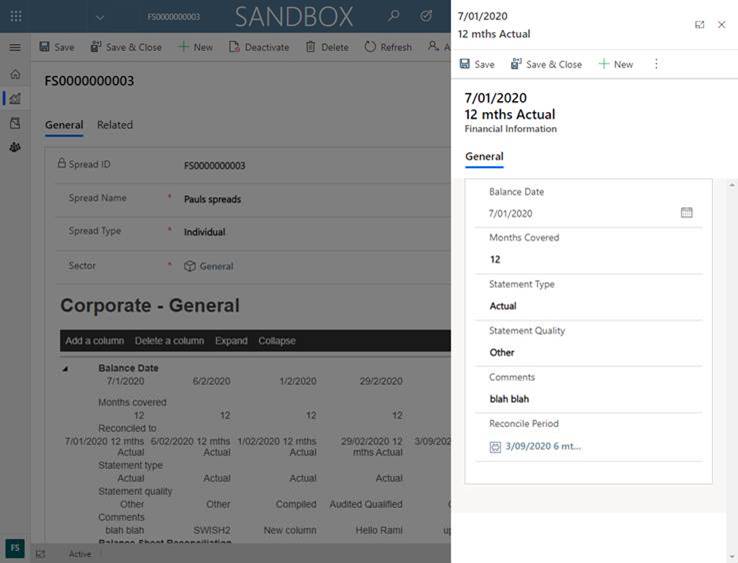
One of the small but awesome new features in 2020 Wave 1 are the modal dialogs. In many implementations, common feedback we hear from customers is around UX with too many clicks or navigation between screens. With this new feature, it enhances the UX by enabling the ability of creating and editing data in forms without navigating away. And it’s available for early access so check it out!
This can be achieved by using Xrm.Navigation.navigateTo function. You can use it to create new or update existing records. Here’s an example:
Xrm.Navigation.navigateTo(
{ pageType:"entityrecord",
entityName:"account",
formType:2,
entityId:"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
},
{
target: 2,
position: 1,
width: {value: 80, unit:"%"}
});

What’s even better is that the code above will work currently but will open the record in a new window instead of modal. So you can prep your code now and will work seamlessly when Microsoft releases it 🙂
https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/reference/xrm-navigation/navigateto

Bonus tip: Suggest to use the left side position (parameter position = 2) to have a consistent behavior with the quick create forms. So both edit record or create new (quick create) will open on the left panel.

Cover photo by Lina Kivaka from Pexels
 of the
of the