Everybody take a seat. Tanguy WiTouzard has the floor. (You can grab everyone’s attention too by sending your useful tip to jar@crmtipoftheday.com)
Wizardry starts here
I don’t know if it was published before but I just found out that we were able to remove “forms” from “form selector” using Javascript. It’s really useful when you have many forms because you are creating forms for different purpose but don’t want users to be able to switch themselves to those forms.

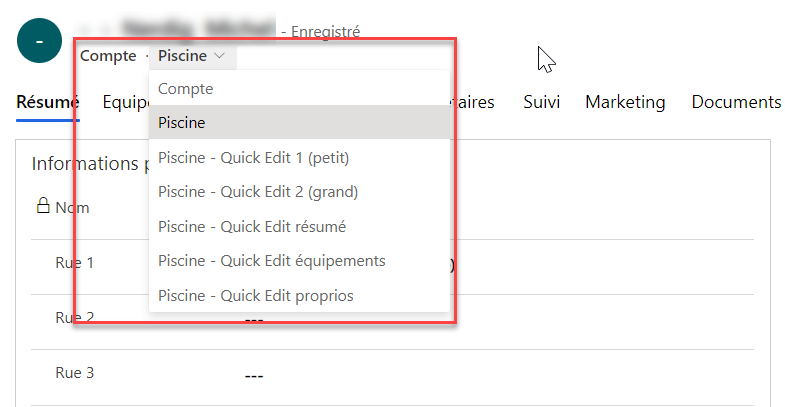
So let’s say, I have so many forms for account entity (see screenshot), I can remove the form selector by using the following script.
function disableFormSelector(){
formContext.ui.formSelector.items.forEach(
function(f){
f.setVisible(false);
}
);
}
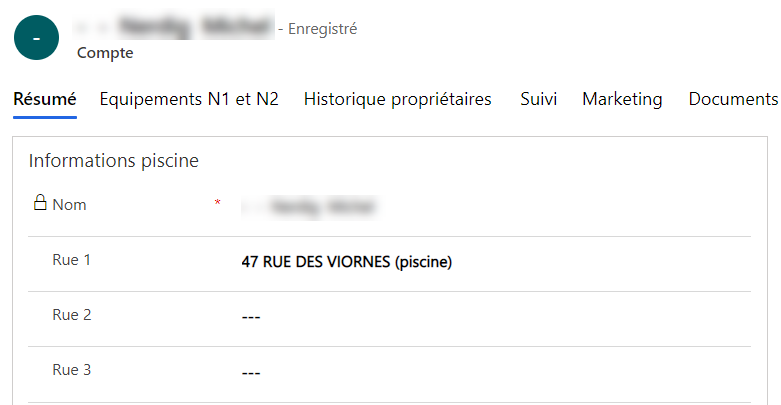
Voila! Sans sélecteur de formulaire!
(Tanguy actually didn’t say anything here but I’m not missing the opportunity to flex my Google-inspired French skills – t.j.)

(And I have no idea why Tanguy gets involved with piscines this time of the year. And why would swimming pools need a résumé? I guess he’s looking for a new job trying to finance his new swimming pool. 😈 – t.j.)
Cover image by PhilippT | Pixabay
 of the
of the
Pools that need career advice? That’s because “Résumé” in French means “Summary”. When we are applying for a new job, we will send our Curriculum Vitae (yes, the latin term) or – a lot simpler to write – the abbreviation, CV.
😉
You used this tip because in App for your entity you selected All forms. You can selected only forms you need in App.
Lol, I think Tanguy deserves a little bit more credit than that.
The key here is that you need multiple forms depending on business context but you want to do the switching yourself.