As some people noticed, in CRM 2013 OnLoad event handlers are not firing after save of the form. This is by design as form saves and refreshes are now granular. That means that some of the code migrated from 2011 may not work as expected if it relies on OnLoad event being fired after every save. To avoid redesigning and rewriting the code, OnLoad can be simulated and the key to the solution is that OnChange event on individual field does fire after the form save if the field was changed on the server.
Let’s say you have the following sophisticated handler registered for the OnLoad event:
function Form_OnLoad() {
Xrm.Utility.alertDialog("On Load");
}
and you want it to fire when anything is updated and form is saved (either by user or by auto save).
You can yell “Bingo!” upon completion of the following steps:
- Add a boolean (two options) field to the entity
- Add this field to the form, hide it
- Add Form_OnLoad event handler (or whatever it’s called in your solution) to that field
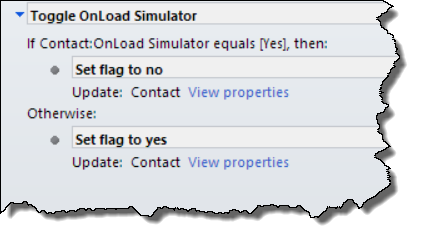
- What we need to force now is update of that field on the server-side. For that, add a real time workflow that toggles the value of the attribute:

- Since this workflow needs to fire when anything changes, register it for all attributes with the exception of the system attributes like Modified On and the boolean field itself to avoid getting infinite loop errors.
Bingo!
 of the
of the
Bingo
Rather than a custom field and workflow can we not just an an onchange event to the modifiedon field?
Xrm.Page.getAttribute(“modifiedon”).addOnChange(Form_OnLoad)’;