Our resident visual effects tipster asked me the other day if I had any experience with using vorlon.js in CRM. I didn’t as I never heard of it. But since someone somewhere some time ago pointed out that these days <random noun>.js is probably a valid javascript library, I decided to take a look.
As it turns out, vorlon.js is a very cool
An open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. Powered by node.js and socket.io
Steps to enable vorlon for your CRM:
- Install node and npm. Easiest way to do it is to use PowerShell
install-package -name nodejs install-package -name npm
- CRM won’t allow loading anything over http and we’ll need a certificate that we can generate ourselves using openssl.
install-package -name "openssl.light" openssl genrsa -des3 -out server.key 1024 openssl req -new -key server.key -out server.crt copy server.* c:\temp
- To make browsers to trust our dodgy certificate, import server.crt into Trusted Root Certification Authorities store (e.g. using mmc certificate snapin)
- Install vorlon
npm i -g vorlon
- Modify server/config.json to enable ssl
"useSSL": true, "SSLkey": "c:/temp/server.key", "SSLcert": "c:/temp/server.crt", - And run it
vorlon
- Open browser and point to https://localhost:1337. We have a lift off but now what?
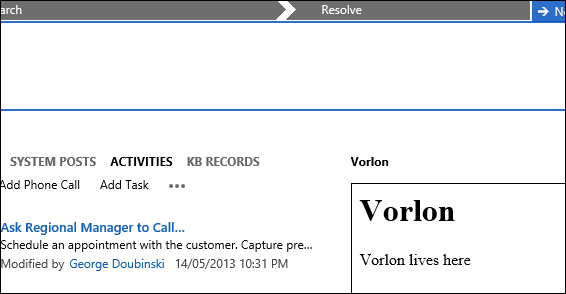
- Create an html web resource and insert it into any CRM form
<html> <head> <script src="https://localhost:1337/vorlon.js"> </script> </head> <body> <h1>Vorlon</h1> <p>Vorlon lives here</p> </body> </html> - Load that form

- And here you have it!
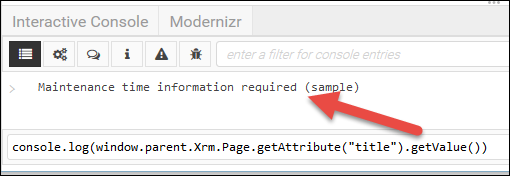
- You can now use console, for example, peek at the data


Big deal, you say, because you can use magic F12 and achieve the same result? Well, yes, except all of the above works remotely, e.g. you can debug stuff on the user’s machine over the network.
Early days, of course, few additional notes to get you going:
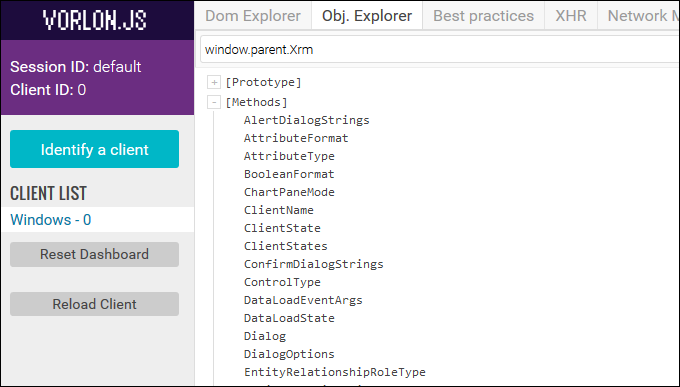
- DOM explorer is not very useful as its root is at the resource level. Injecting vorlon into CRM window is probably an option to consider
- Create delayed load to debug only when needed. (See vorlon.js documentation for more details and options)
<!-- load without autostart --> <script src= "https://host:1337/vorlon.max.autostartdisabled.js"> </script> <!-- bind this to a button on command bar --> VORLON.Core.StartClientSide( "https://host:1337", "default");
- Last but not least: use at your own risk, contains small parts, choking hazard, swim between the flags. Not tested on animals, children or CRM 2011.
 of the
of the