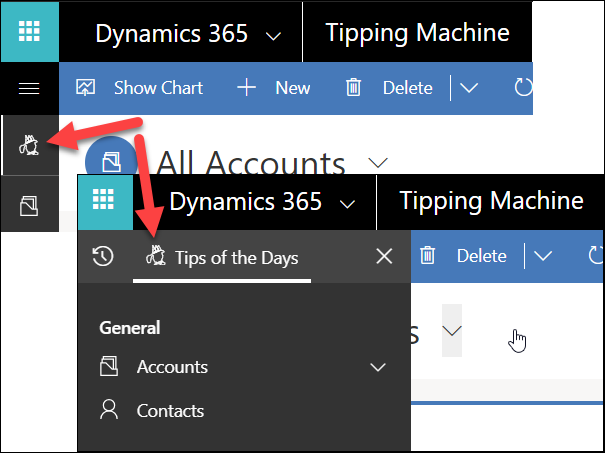
We want our users to have confidence in the apps that we create and shove down their deploy. That’s not an easy task according to Steve “Mr SMB” Mordue who asks “How do we display our icon here, instead of puzzle piece in custom app? Puzzle Pieces do not instil confidence.”

“That looks like a vector graphic” – you say and you’d be absolutely right. While there are articles explaining how to add vector images to your entities, they stop short explaining how to add those vectors to the <Area> element on the SiteMap. The answer to that question is buried deep down in the documentation for the SiteMap Type schema. It’s not even on the page, you’d have to download Schemas, extract the content, and open Schemas\9.0.0.2090\SiteMapType.xsd. There you’ll find that Area element also has a VectorIcon attribute.
Puzzle Pieces do not instil confidence
Unfortunately, neither built-in SiteMap editor nor even mighty XrmToolBox addin understand this attribute, so a bit of manual intervention is required:
- Upload your vector graphic as a web resource, publish, and make note of the url which is something like /WebResources/foo_/images/bar.svg
- Open your sitemap in XrmToolBox SiteMap editor
- Save SiteMap to the disk
- Edit saved file in your favorite notepad and add VectorIcon attribute to <Area> element so that it looks like
<Area ... VectorIcon="/WebResources/foo_/images/bar.svg" Icon=... > - Open SiteMap in XrmToolBox to load your changes
- Update SiteMap to push it to the server

Note: built-in editor strips away the VectorIcon attribute from the Area element so do the above editing as a very last step and do not use the built-in editor afterwards.
If you don’t have a vector image handy, you can quickly convert whatever you have into svg format. However, that approach won’t give you a scalable image as you’d end up with an embedded bitmap. Unless your app is about Minecraft, you’d be better off creating a true vector image, and you can do just that using InkScape that has fantastic conversion and tracing capabilities.
Facebook and Twitter cover photo by Niketh Vellanki on Unsplash
 of the
of the
Awesome tip. And I am wondering what else is buried in the schemas that we don’t see right away..
What is the HEX color needed for this SVG icon? The other entity SVG icons are black on tranparent background. The same here?
Yes, the same seems to apply here: black on transparent. Gets inverted when drawn but looks like not for long – changes are coming in October and it looks like it’s going to be black on light grey when rendered.
The XrmToolBox now supports the VectorIcon attribute for the Area element.
Any Advice on how to change the image for the actual app its self and not the entity icons.
Just put an .svg into the ModernImage field on your button. There are quite a few available by default.