Dynamics 365 portals come with a specially crafted pages for browsing Knowledgebase Articles by category as well as for displaying the content. KB content page is based on a rewrite-style template and is not customizable.
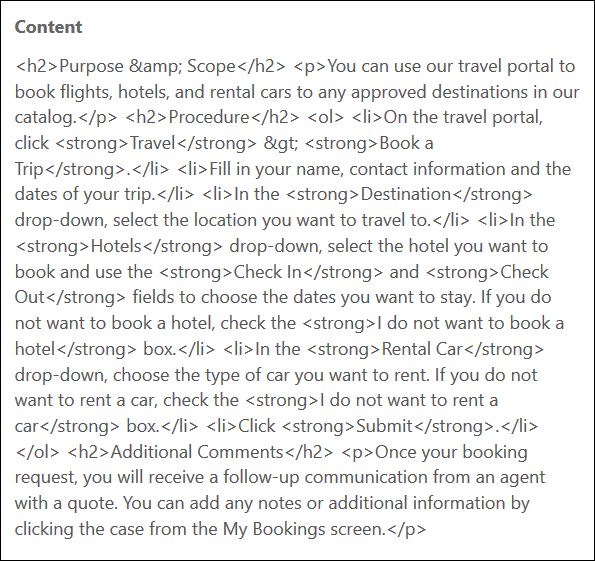
It’s not difficult to put together an entity list and entity form to display the list of the articles and their content, however, the HTML content will be displayed:

The reason is that entity forms in portals use textarea element to render the multi-line text content and the result, of course, is encoded.
There are two ways to solve the issue and get the content inline:
Do not define Details button for entity list that displays an overlay form. Instead, simply provide Web Page for details view. For that page use one of the liquid templates, e.g. Full Page Without Child Links and then insert the article by using liquid directly into the page content:
{% assign id = request.params['id'] %}
{% assign kb = entities.knowledgearticle[id] %}
{{ kb.content }}
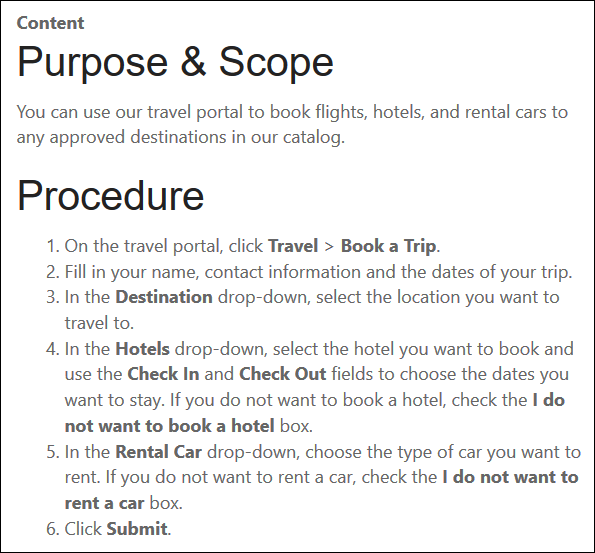
Knowledge article will be displayed in a separate page that portal will navigate to when you click the article number in the list.
If you insist on using overlay form, the solution is to replace <textarea> with a <div> element using javascript that you can define in the Custom JavaScript field:
$(document).ready(function() {
var ctrl = $("textarea#content");
var div = $("<div>").html(ctrl.text());
ctrl.replaceWith(div);
});
Result:

 of the
of the
Really awesome.. thanks for sharing…
This is gold! Thank you for sharing.
Still working to do this way in 2023 🙂
W00t-w00t! 😀
Hi,
If I use this, can I still use the OOTB editor for knowledge articles?
Yes, that’s the idea.