Raphael Moser sent the following tip to jar@crmtipoftheday.com (and you can do too!)
This recent blog post shows how to use the new new signature control feature on mobile apps:
The problem is only that you can’t show the created signature directly in crm web.
The signature is saved as a data URI (someting like “data:image/png;base64,iVBOR…”) and can thus be displayed quite easily. You get the data either via hidden field on the form or via WebApi and then inject the data into a picture html element.
Small example using the field on the form. Create and insert a new HTML Webresource on the form:
<html>
<head>
<body style="word-wrap: break-word;">
<script type="text/javascript">
var image = new Image();
image.src = window.parent.Xrm.Page
.getAttribute("new_signature").getValue();
document.body.appendChild(image);
</script>
</body>
</html>
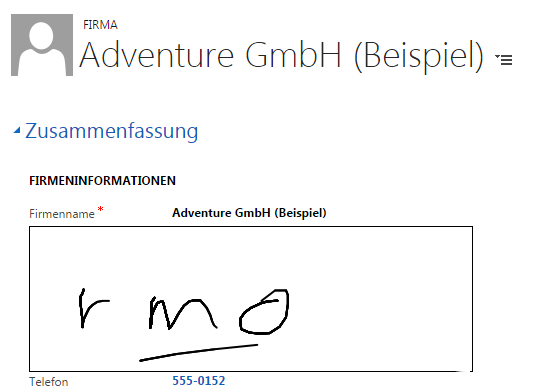
And voila…:

 of the
of the
Like!