I recently wrote the book The CRM Mobile Survival Guide. In Chapter 5 I discuss how to configure Dynamics CRM to give users a good user experience when using CRM via the CRM for Tablets app.
One thing I found while researching the book is that lookup field behavior in the tablet app is not consistent with other CRM user interfaces, like browser. if you configure field properties to filter a lookup field in form customization, the field will be filtered when using CRM in browser, but the filter will not apply when using CRM via tablet app.
To filter lookup fields in the tablet app, use a JavaScript Xrm.Page.getControl.addPreSearch function.
For example, say I have a custom Account lookup field called “Vendor” (new_vendorid), and I want to filter the lookup to Accounts where relationship type contains “Vendor.”
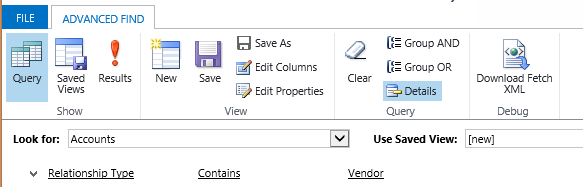
First, do an advanced find for accounts with the desired filter. The columns displayed in the advanced find don’t matter.
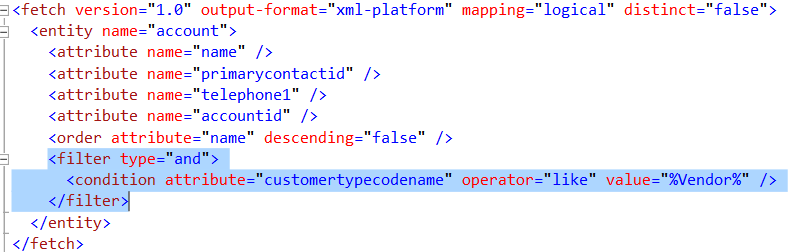
Click the “Download Fetch XML” button to download the fetch query. Copy the contents of the Fetch XML between the <filter> tags.
Paste the copied filter to the XML editor of your choice, and replace all double quotes with single quotes.
Then add the filter to an addPreSearch function on load. This will override the filter of the lookup field with your new filter.
Xrm.Page.getControl(‘new_vendorid’).addPreSearch(function () {
Xrm.Page.getControl(‘new_vendorid’).addCustomFilter(“<filter><conditionattribute=’customertypecodename’operator=’like’value=’%Vendor%’ /></filter>”);
});
Now when you click on the lookup field in the tablet app, the results will be filtered based on the custom filter in your PreSearch function.
Bonus double dip
Since writing the Mobile book, I have discovered another inconsistency with lookup fields on the tablet app–they only search against the primary field. If you have other fields defined as find fields, from browser you can type in the field find the record using another search attribute. From the tablet app, the lookup field will only search the primary (name) field of the lookup entity.
 of the
of the


Hello,
But as I can understand this Xrm.Page.getControl(‘new_vendorid’). will not work in mobile application.
Thank you.
On my side I customized, on opportunity entity, dependency lookups between customerid and a relationship with a custom entity. It works as expected on outlook and browser, but on mobile the app do not filter the second lookup based on the selection of the first lookup as expected.
Do you think I need to inject this Javascript only for tablets or it’s definitively a bug of the app for tablet?
It’s not injecting JavaScript. The method described in this post is a supported way to filter lookups. Microsoft doesn’t classify this as a bug–think of the web client as a mature client that has been built over 10 years. The mobile apps are new, and as such, don’t have 100% of the functionality in the web client (yet), but if you look at the release cycle, the gaps have quickly been closing, and there are now some mobile specific features in 2016 that you don’t have in the web client.
My recommendation is use this approach for all filtered lookups that you need to work in mobile, and they will also work in all other clients.
Note that mobile isn’t the only interface that filtered lookups don’t work in. They also are not supported in business process flow either.