It’s not a secret that these days, data float around in automation using the JSON format. Submit a form, get JSON back. It is not human- (or any other carbon-based life form-) friendly.
{ "First Name": "Nancy", "Last Name": "Davolio",
"Age": 42, "Influencer": true, "Customer":
"Balderdash Primary School", "CustomerPONo":
"PO100042810", "SalesOrderNo": "sy039978" }
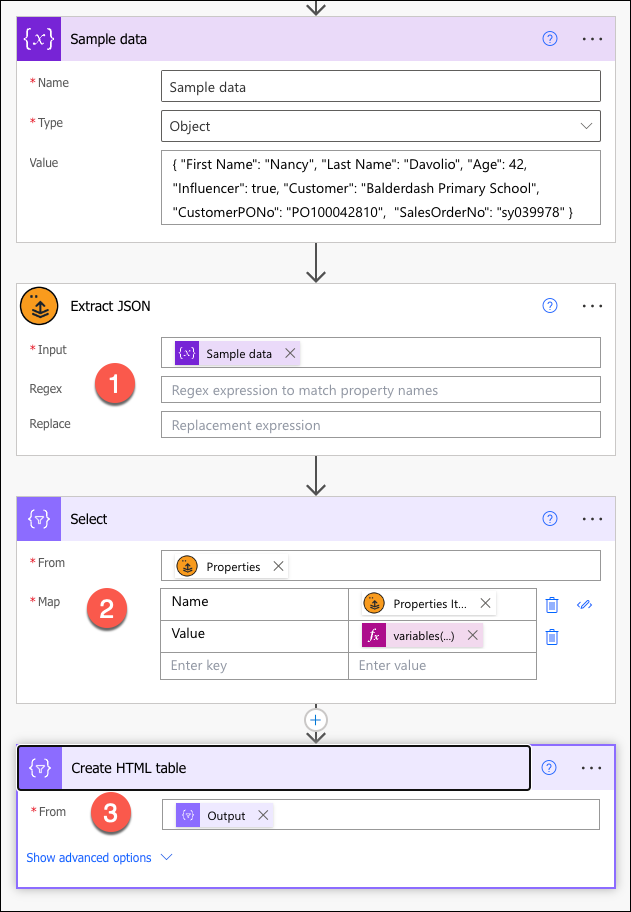
My fellow Power Automate Gymnast, Amey “CI-J” Holden, asked if a code-only connector can be created to help produce nicely formatted emails containing form submission results. And it occurred to me that the JSON Extractor CoC can be used to accomplish the task in three steps:

- Call Extract JSON action without a regex or replacement. It will return an array of all property names.
- Transform the properties array into a name/value array using Select action.
- Name:
item() - Value:
variables('Sample_data')[item()]
- Name:
- Create HTML table.
This is what comes out on the other end; it looks good enough to go into that important email!
| Name | Value |
|---|---|
| First Name | Nancy |
| Last Name | Davolio |
| Age | 42 |
| Influencer | True |
| Customer | Balderdash Primary School |
| CustomerPONo | PO100042810 |
| SalesOrderNo | sy039978 |
Note: it only unfurls single-value properties. If a property is an array or an object, it will keep that property “as is”.
 of the
of the