Today’s tip is from Matt Beard – thank you! And, hey, you can be a guest tipster too – just send your tip to jar@crmtipoftheday.com.
As a CRM developer, I regularly run through this exact process step by step when writing WebResources such as HTML or Javascript and I’m sure others do too.
- Write your code in your IDE of choice
- Find/create the WebResource in CRM
- Choose your File
- Save & wait
- Publish & wait some more
- Navigate to the form & Refresh
- Find your made a tiny mistake meaning you have to repeat 1 through 6 again!
I’ve always disliked this long winded approach, until I found out about AutoResponder within Fiddler! AutoResponder lets you write a rule, either with an exact match or a regex match and allows you to return a local file to the browser rather than the original.
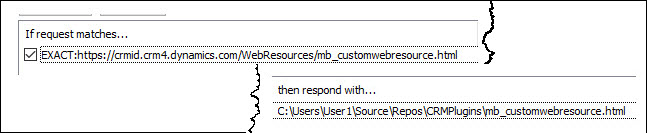
In this example:

When we try to load the “mb_customwebresource” file from the Dynamics system, we would actually be given the one from my local hard drive meaning all I need to do during my development is make my code change, save the file locally and refresh the htm!
If I tried to actually calculate how much time this has saved me in the last month alone, my employer would be a very happy chap!
 of the
of the
Sounds awesome! I will try it in a few minutes. Specially with low Internet Speed this is a huge win. This will Speed up my Development Time while riding Train 🙂
If you like Autoresponder, you probably ought to also give “Imposter” a try.
It’s a plugin for Fiddler written by one of the developers at Sonoma Partners with Dynamics 365 development in mind.
I found it easy to configure and was up and running in a couple of minutes.
https://community.dynamics.com/crm/b/sonomapartners/archive/2016/09/08/speeding-up-web-resource-development-with-imposter-for-fiddler
Came here to say this as well, I use this and it is great!
Make sure to clear browser cache, as this won’t work sometime
You’ll usually need to use a regex as I describe here – http://www.sparklexrm.com/s/Tutorials/SetUpNewProject.html (Step 14)
Also – make sure you check the ‘Disable Caching’ checkbox
I did some estimates of how much time this tip saves back in 2014 – https://community.dynamics.com/crm/b/develop1/archive/2014/04/15/fiddler2-the-tool-that-gives-you-superpowers-part-3
If you add that up over the preceding 3 years it’s got to be the biggest time save tool there is!
Is this tip still working in Unified Interface form?
I can’t seem to find the session with the URL of the web resource in the Unified Interface form.