It’s spring time in Australia and our tipsters are coming back! Elaiza Benitez is here (at least that’s what her Twitter handle says). And you can be here too – just email jar@crmtipoftheday.com with your brilliant suggestion and we’ll take care of the rest.
For those who have been long time makers with Dynamics 365, you’ll know that the WYSWYG editor buttons for email activities, email templates and knowledge base articles have always been positioned at the top.
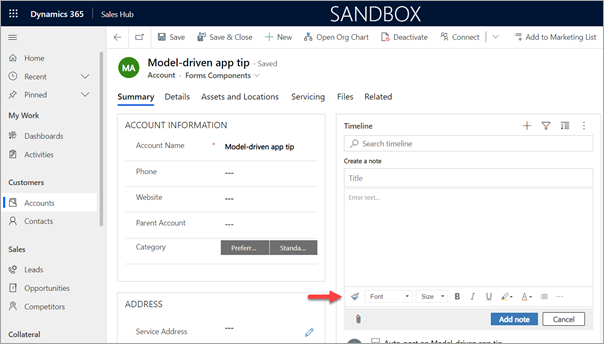
When the unified interface came along for model-driven apps improvements were made. The Notes in the timeline has a WYSWYG editor now and if you enable the Rich Text Editor custom control on a multi-line text field the WYSWYG editor appears at the bottom. This is inconsistent as based on what you record you are creating in the model-driven app, it will either show at the top or the bottom.

For consistency purposes you can change the positioning of the WYSWYG editor as it’s controlled by a web resource. Simply create a new solution and add the RTEGlobalConfiguration.json web resource. As per the documentation, edit the web resource by updating the toolbarLocation property from bottom to top. Save and publish your changes.
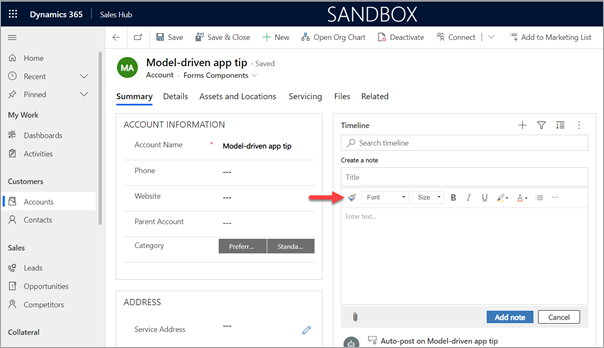
Voila! The WYSWYG editor buttons will now display at the top for Notes.

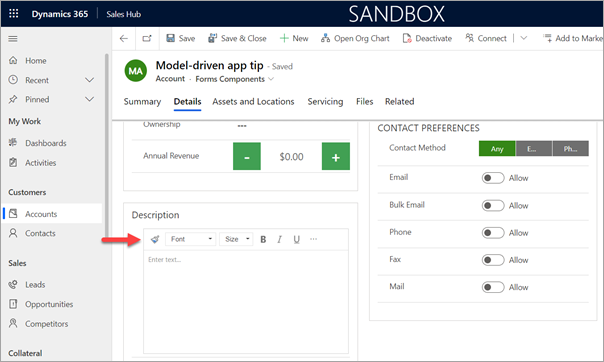
If you also have fields where the Rich Text Editor custom control is enabled, it will appear at the top as well.

Credit to our XrmToolbox creator, Tanguy Touzard, for this tip!
😳 WHAT? TANGUY? WAIT A MINUTE?! WHO’S THE TIPSTER HERE? Oh, well, I’ll leave it here as a joint effort including of course myself. – t.j.
Cover photo by Christopher Machicoane-Hurtaud on Unsplash
 of the
of the