Dynamics 365 Portals, based on Bootstrap, are very flexible when it comes to the web site and individual page layout. To create consistent look and feel the Website record defines header and footer templates.

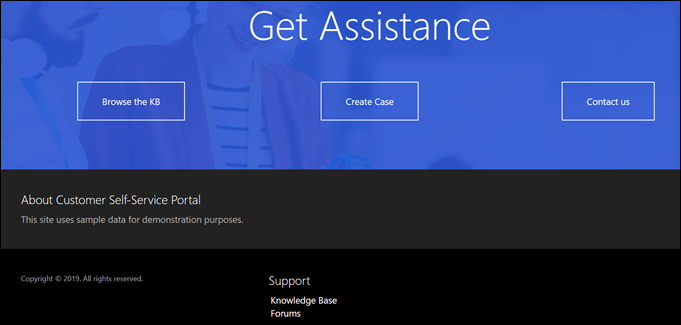
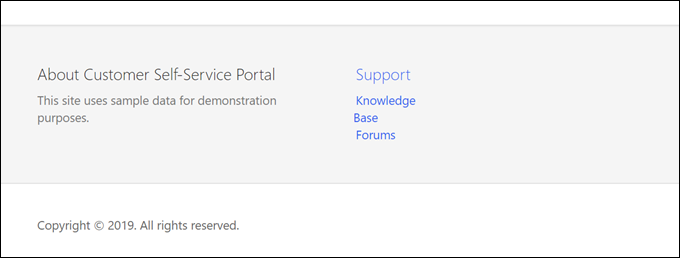
And the footer looks like this:

I was working on a site where I didn’t need a footer at all so I cleared Footer Template field. And I got this:

What the?!
Yes, folks, a default template is rendered, whatever that is. To suppress header and/or footer, create a blank Web Template, something like
{% comment %}
This template has been deliberately left blank
{% endcomment %}
and select that template on your Website record. The results are stunning. I don’t even have a screenshot because it’s, well, blank.
Note: if you disable header, it’ll be up to you to render the search box, sign-in/out control, and a language selector elsewhere, because that’s what the default header renders.
(Cover photo by Jeffrey Lin on Unsplash)
 of the
of the
It helps to fix issue in headers and footers. I have also applied for the same on my website. Subscribed your blog.
I can’t belive this is still an issue on Power Pages after all this time (post is 2019 and today its 2024).
It’s kind of not an issue but rather “by design” 🙂