I thought we chewed SVG to death and even showed how to create SVG images for a Minecraft Dynamics deployment but Tom-Richard “Another CRM Viking” Follegg proved me wrong. (Would you like to earn a “George is wrong” sticker? Send your tip to jar@crmtipoftheday.com!)
By default, when we create modern .SVG files for Dynamics, these should have black fill color to work properly. Dynamics then replaces the fill color if you use it in the menu or entity.

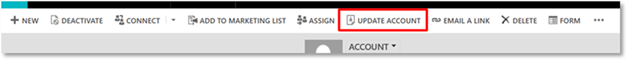
This is not the case if you want to use the same files as a Ribbon button. If the fill color is set to black, the default CSS in the Ribbon in Unified Interface will not change the color of the image. You will end up with a black image in the App Ribbon because the fill value in the .SVG file overwrites the CSS value in Dynamics.
Here is a simple trick for using .SVG files in the Unified Interface App Ribbon that also works in all Apps including that for a phone.
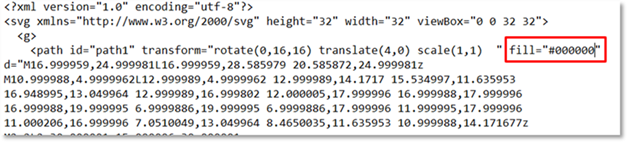
Open the .SVG file in Notepad, and find the fill value of the .SVG

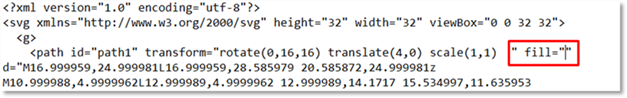
Remove the color value so that you are left with only fill=””
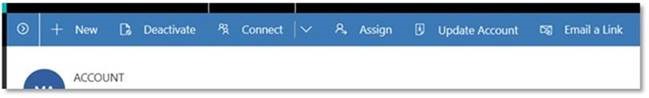
Now the standard CSS in Dynamics will fill the image with correct color in the UI App. 
It also renders fine in the Phone App.

(Facebook and Twitter cover photo by Holly Stratton on Unsplash)
 of the
of the
Any advice on how to have the Lookup icon in the Unified Client show up in blue?
I created a .svg file and applied it to my entity however, when selecting a value in a lookup that references my custom entity the icon comes back as black instead of blue like it does for OOB entities such as the account lookup on an opportunity.
Hello Scott,
Did you eventually find a solution to the Lookup svg fill color issue ?
I’m stumbling upon the same problem.
Thanks in advance,
Ben
Hi,
This is currently not supported, but we can try to vote it up.
https://community.dynamics.com/crm/f/microsoft-dynamics-crm-forum/379188/wrong-color-for-custom-entity-svg-icon
I have the same behavior as Scott. Any ideas?
I think they use either some color different from black or alpha channel. Why don’t you pull down the built-in svg and check it out?