We have had several tips about icons in Dynamics 365. As Tanguy reminds us, if you want your icon to show in the unified interface sitemap, you need to use Scalable Vector Graphics (SVG) format.
Andrew Magnotta from Microsoft shares a tip about how he quickly creates SVG images for Dynamics 365.
Method Draw – Browser based .svg editor
The support for Scalable Vector Graphic (SVG) web-resources have been introduced in D365v9 and it looks like they’re here to stay as the new default for adding custom images (logos/icons) to your D365 instance. However, support for creating custom .svg images can be tricky with the everyday image editors you maybe accustomed to (ex. Paint.NET). I did a quick search and found a nice + free browser based vector creating site called Method Draw (http://editor.method.ac/). This site allows me to import a custom logo image from an standard format (jpg, png, etc.), quickly turn it into an SVG, and save it locally to import into D365:
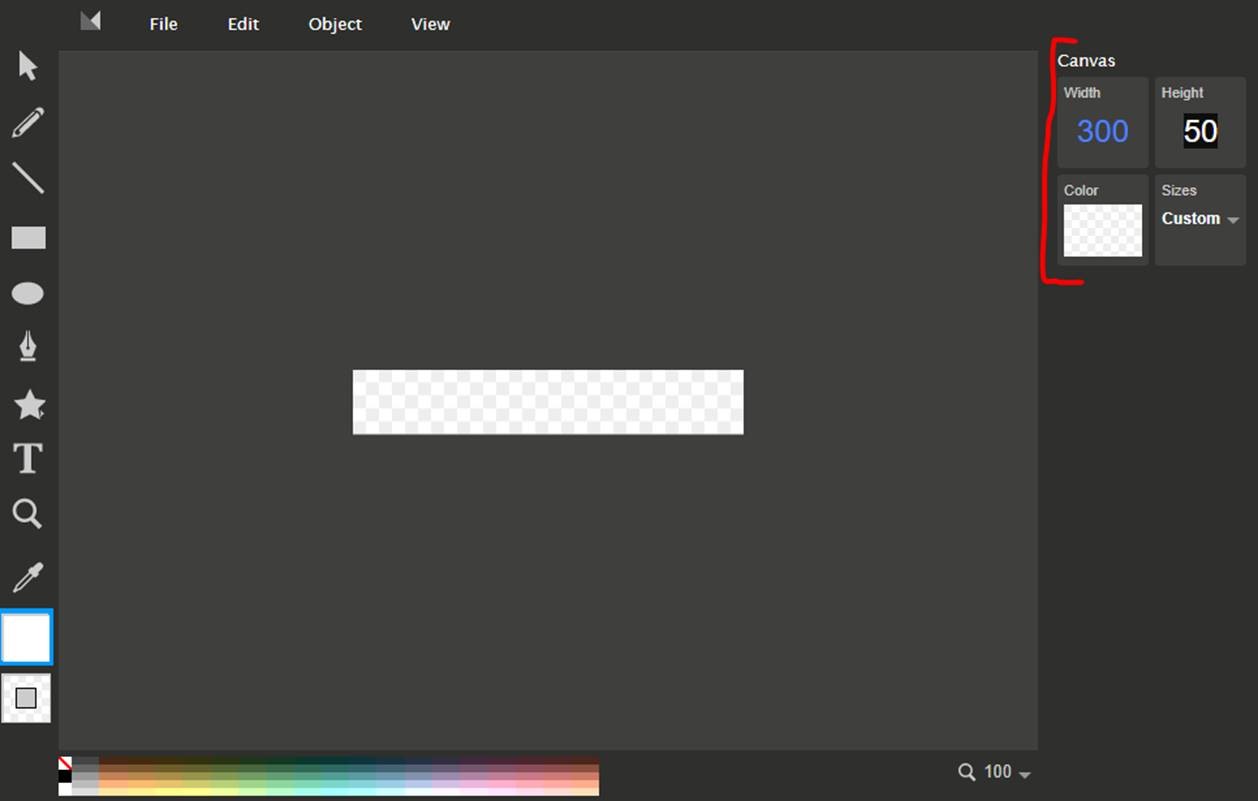
- Set Canvas size – Depending on the intended use of the image (up to 400x50px for Theme logos or the standard 16×16 / 32×32 for entity icons).
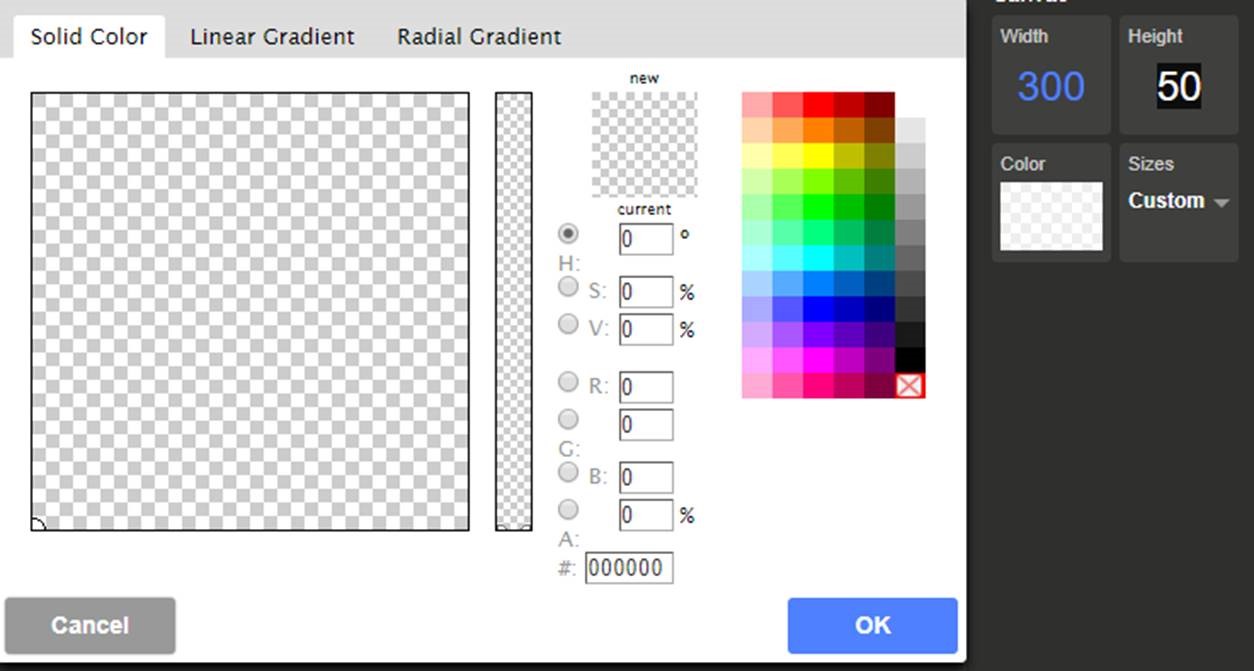
2. Set Background – Can be transparent or any HEX color
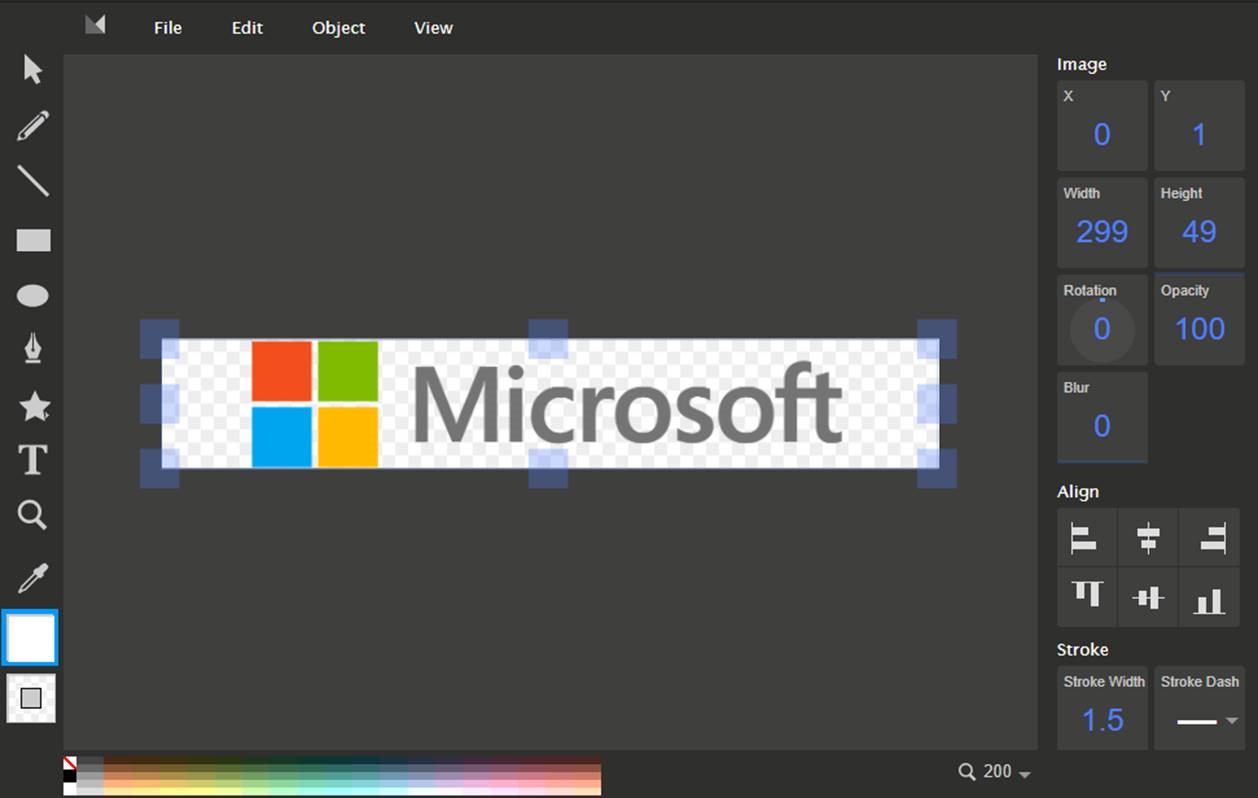
- Import Logo Icon (jpeg, png, etc…)
- Drag to Resize Image (auto adjusts size… which is nice!)
- Save file and import into D365 as .svg web resource
- Add to Theme and Publish
- Renders nicely in both Classic and UUI interfaces
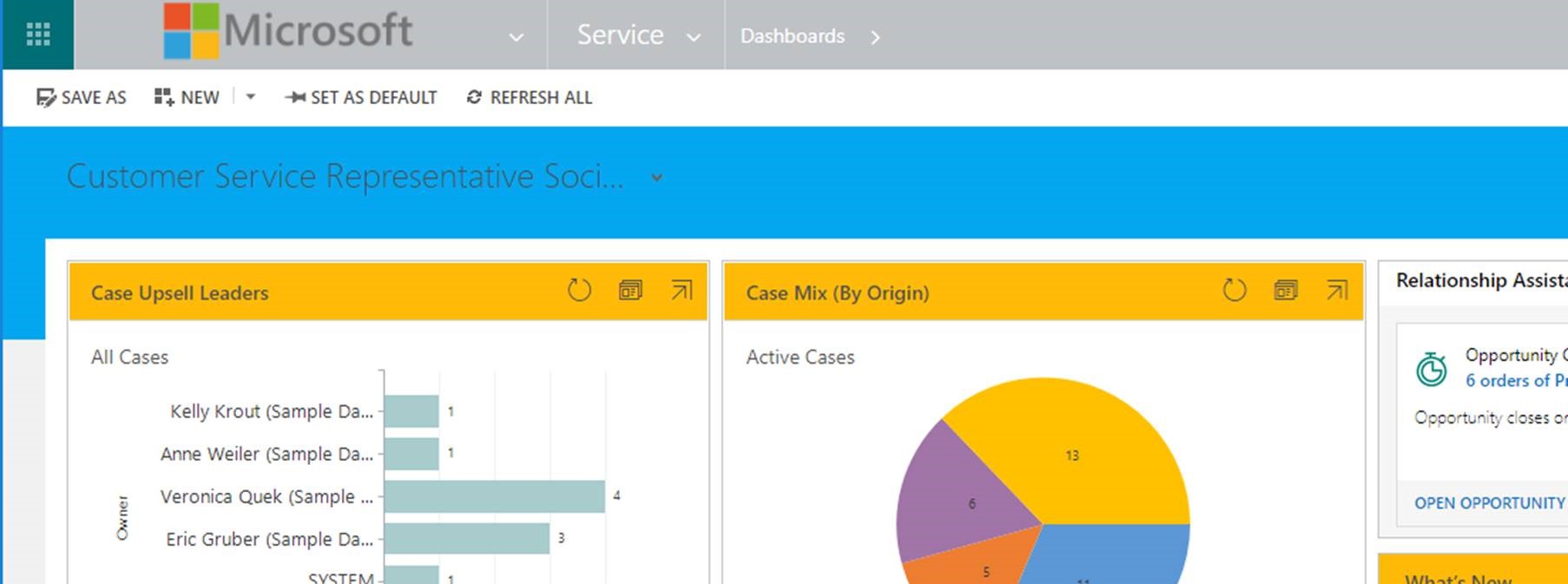
Classic:
Unified Interface:
 of the
of the








Isn’t this rather missing the point of SVGs? The Unified User Interface looks beautiful on all resolutions – if you add images to your SVGs it’s going to make your icons looks pixelated and distract away from that beauty!
Tell it to Minecraft 🙂
Interesting website. I haven’t been able to get any of my icon to display in the same quality as Microsoft SVG files. It ends up being blurry or not crip and not even the same color tone even though its black.
So i’m assuming the website is still downplaying the quality of it.
[…] In my opinion, for consistency in your icons, I would recommend SVG as the file type to use. The quickest way this can be achieved for icons that are in a different format (e.g. .jpg, .gif, .png) is to use https://editor.method.ac/. Further details on how this can best be achieved can be found in the Dynamics CRM Tip of the Day blog post. […]